
















Շարժապատկերային էֆեկտներ կարելի է կիրառել ինչպես սլայդից սլայդ անցնելիս, այնպես էլ սլայդի վրա տեղակայված օբյեկտների և այդ օբյեկտների առանձին տարրերի վրա։
Երբեմն անհրաժեշտ է լինում տարբեր էֆեկտներ կիրառել նաև տեքստային ցուցակների վրա։
Տեքստային ցուցակների վրա էֆեկտ կիրառելու համար անհրաժեշտ է.
=> նշել ցուցակի այն հատվածը, որի վրա պետք է կիրառել էֆեկտը (ամբողջ ցուցակը կարելի է նշել ցուցակի դաշտի եզրագծի վրա սեղմելով մկնիկի ձախ սեղմակը),
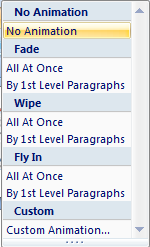
=> \(Animations\) ներդիրի համանուն խմբի  (\(Animate\)) կոճակով բացվող ցուցակից ընտրել հետևյալ երեք էֆեկտներից անհրաժեշտը.
(\(Animate\)) կոճակով բացվող ցուցակից ընտրել հետևյալ երեք էֆեկտներից անհրաժեշտը.
- \(fade\)՝ գունաթափում,
- \(wipe\)՝ մաքրում,
- \(fly\ in՝ \)թռիչք
(ընտրված էֆեկտներից յուրաքանչյուրը կարելի է կիրառել միանգամից ամբողջ ցուցակի վրա՝ All At Once կամ ցուցակի առանձին կետերից յուրաքանչյուրի վրա By 1st Level Paragraphs ձևերի ընտրմամբ),

=> Advance Slide բաժնում ընտրել էֆեկտը կիրառելու ձևը։
Animations ներդիրի համանուն խմբի  (Custom Animation) կոճակով բացվող պատուհանի օգնությամբ կարելի է սլայդի օբյեկտների վրա այլ էֆեկտներ ևս կիրառել։ Այստեղ կարելի է սահմանել նաև կիրառված էֆեկտների պարամետրերը։
(Custom Animation) կոճակով բացվող պատուհանի օգնությամբ կարելի է սլայդի օբյեկտների վրա այլ էֆեկտներ ևս կիրառել։ Այստեղ կարելի է սահմանել նաև կիրառված էֆեկտների պարամետրերը։
Աղբյուրները
Ս. Ս. Ավետիսյան, Ս. Վ. Դանիելյան, Ինֆորմատիկա 7-րդ դասարան, Երևան 2012